Wie man mit Nuxt dynamische og-Bilder erstellt
Kürzlich habe ich für meinem Blog etwas umgesetzt, was ich schon lange auf meiner TODO-Liste stehen hatte: schöne og-Bilder für meine Blogartikel. Da ich aber viel zu faul bin, für jeden Artikel, den ich schreibe, selbst ein Bild zu erstellen, möchte ich das möglichst automatisieren. Ich brauchte also eine Möglichkeit, diese Bilder auf der Grundlage einiger dynamischer Parameter wie Titel, Tags usw. zu generieren.
Was sind og-Bilder?
"og:image" ist ein Meta-Tag, das im HTML-Dokument gesetzt werden kann. Es wird von externen Diensten verwendet, die eine Website crawlen, um ein Vorschaubild anzuzeigen, wenn der Link zu dieser Website gepostet wird. Beispiele dafür sind Social-Media-Seiten, Slack usw.
Glücklicherweise gibt es ein großartiges Nuxt-Modul namens nuxt-og-image. Dieses Modul erlaubt es dir, ein Bild mit Vue-Komponenten programmatisch zu erzeugen. Also lass uns das ein wenig genauer ansehen. 🕵️♂️
Update/Disclaimer Mitte 2024
Die folgenden Inhalte sind für Version 2 von nuxt-og-image. Es gibt mittlerweile eine neue Major Version 3, in der sich einige Dinge ändern. Hier ist der offizielle Migrations-Guide.
Erstellen des og-Bilds für meine Blog-Artikel
Zu Beginn muss festgelegt werden, auf welchen Seiten ein og-Bild erzeugt werden soll. Es gibt mehrere Möglichkeiten, dies zu tun, zum Beispiel das Rendern einer bestimmten Komponente als Teil der Seite. Da ich es aber besser finde, diese Funktionalität nicht direkt im Template zu haben, verwende ich stattdessen das mitgelieferte Composable:
defineOgImage({
component: 'OgImage',
image: '/'+ article.value?.img,
tags: article.value?.tags,
})
Hier übergebe ich dem Composable, welche Komponente verwendet werden soll, um das og-Bild zu rendern. Außerdem werden einige zusätzliche Parameter zur Verfügung gestellt, in diesem Fall das Bild, das als Hintergrundbild verwendet werden soll, und die Tags des aktuellen Artikels.
Die OgImage Komponente sieht wie folgt aus:
<script setup lang="ts">
const props = defineProps<{
title: string,
image: string,
tags: string
}>();
</script>
<template>
...
</template>
Den Template-Teil kann man dann natürlich beliebig anpassen.
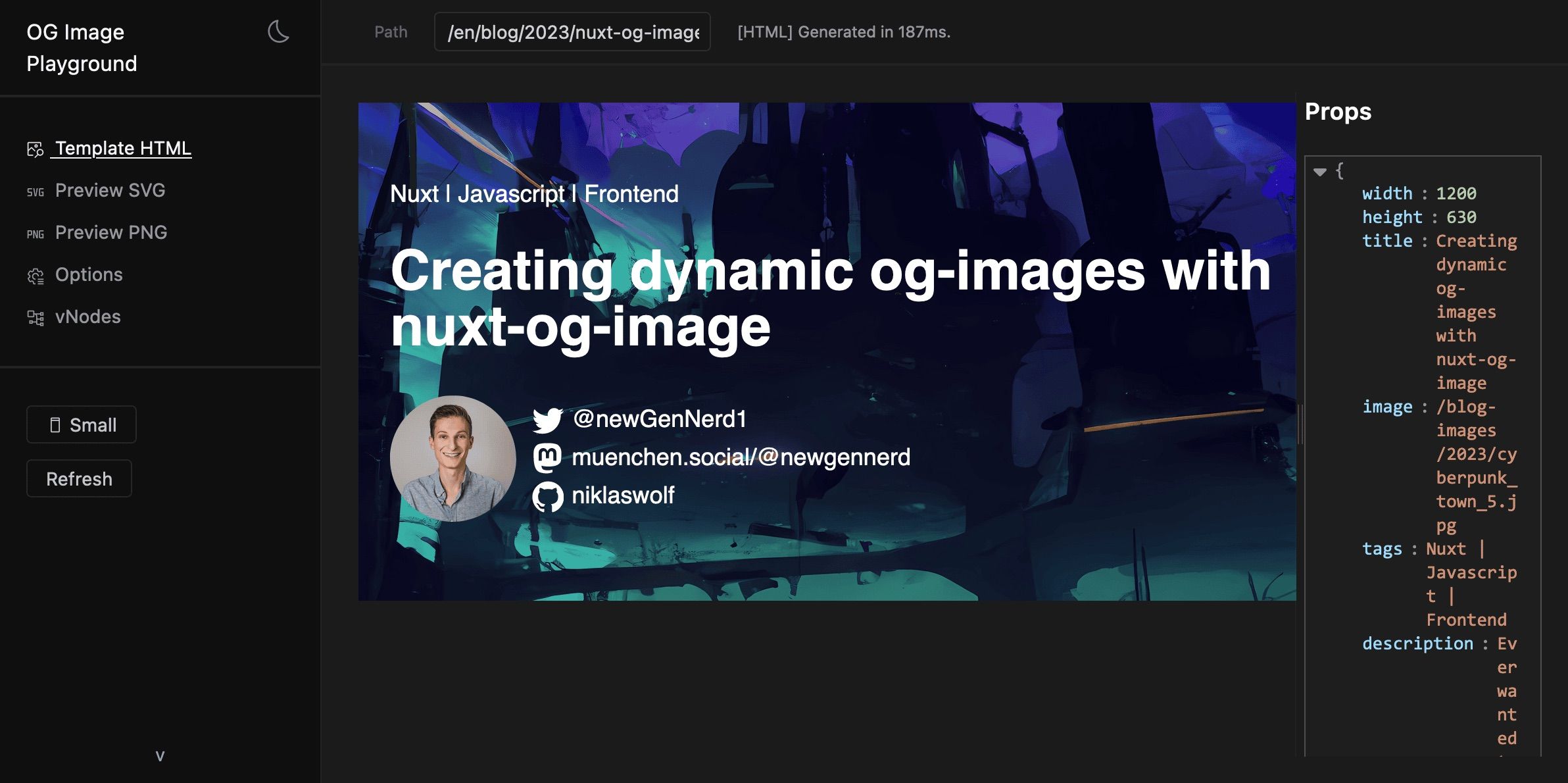
Verwendung der eingebauten Vorschau
Das Modul bietet auch eine wirklich hilfreiche Vorschaufunktion: einfach "/__og_image__" an die aktuelle URL im Dev-Modus anhängen und man gelangt zu einer Seite, auf der man eine Vorschau seines og-Bilds sehen kann. Diese Seite unterstützt auch Hot-Reloading der Inhalte, so dass man die Änderungen direkt sehen kann, die man in der entsprechenden Vue-Komponente vornimmt 🚀.

Und das war's! So erhalte ich benutzerdefinierte dynamische og-Bilder für jeden meiner Blogbeiträge. ✨
Ich möchte noch hinzufügen, dass ich es so cool finde, dass Nuxt es Modulautoren ermöglicht, solche coolen Funktionen in Module zu bauen.
